GridType
Create your tool that creates kinetic typography with motion and interaction. Your tool should create a fluid system rather than a final form and it will be a way of exploration with type on screen. By incorporating parameters and variables, your outcome should be customizable for the users to write their phase and to control the motion of types.
Project Description
This project was inspired by a Typography assignment I started a few years ago, working with the type designs of Wim Crouwel and Zusana Licko. The project combined multiple grid typefaces developed by Crouwel and Licko to create unique letterforms.

I was also inspired by type combinations, similar in style to the work of David Carson. I thought this would be a good opportunity to experiment with type overlays and combinations.
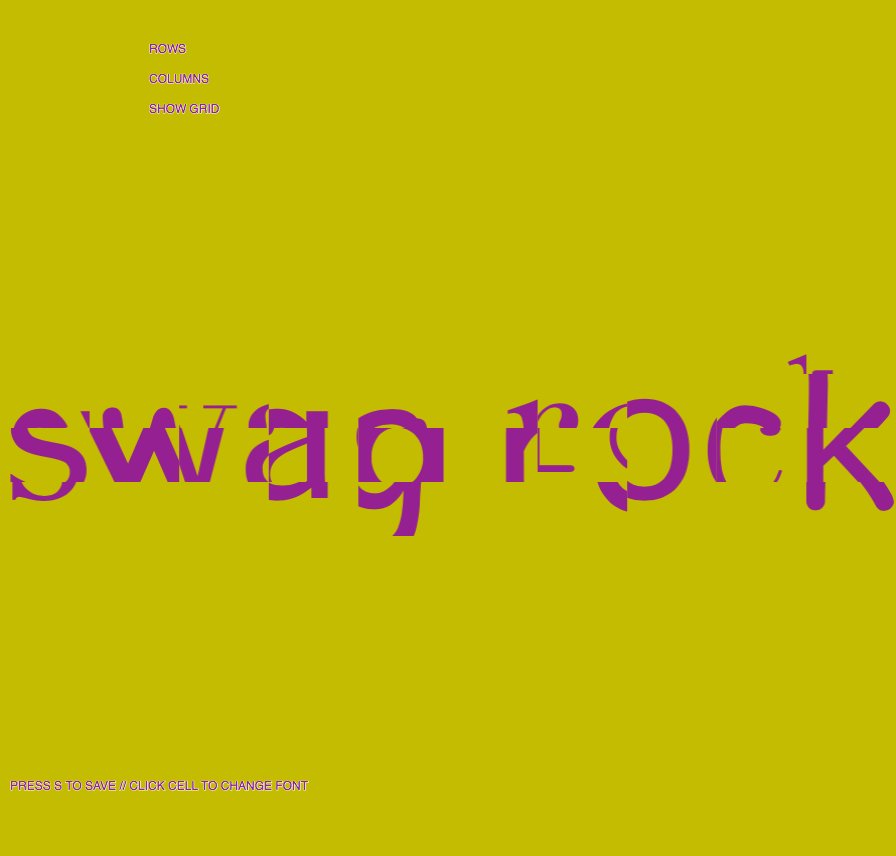
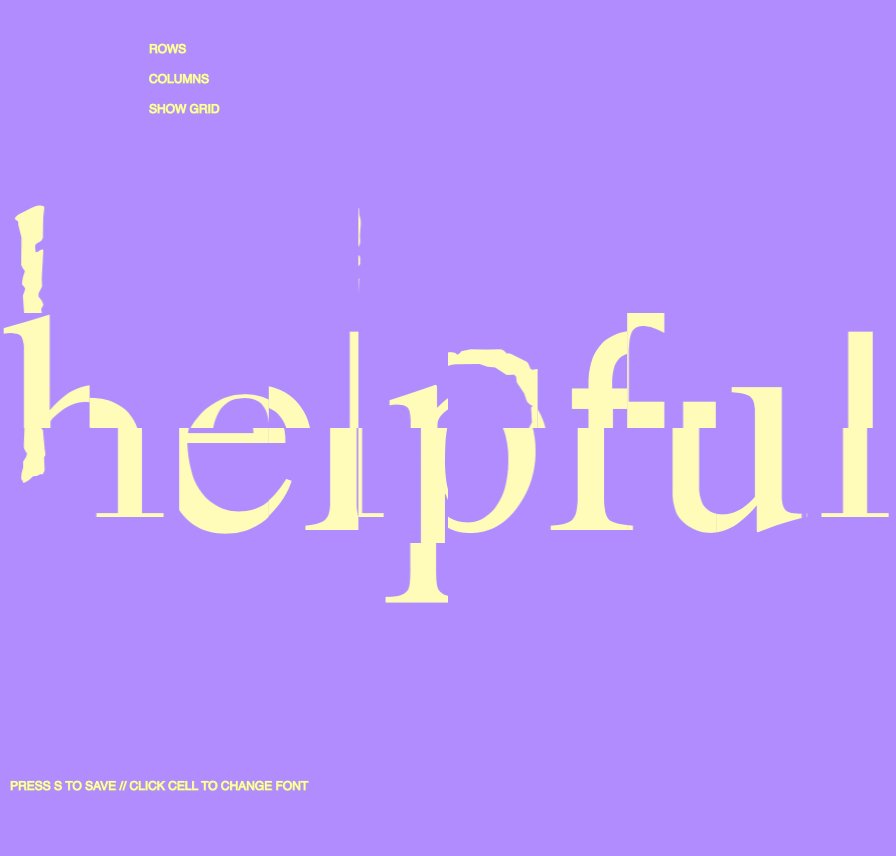
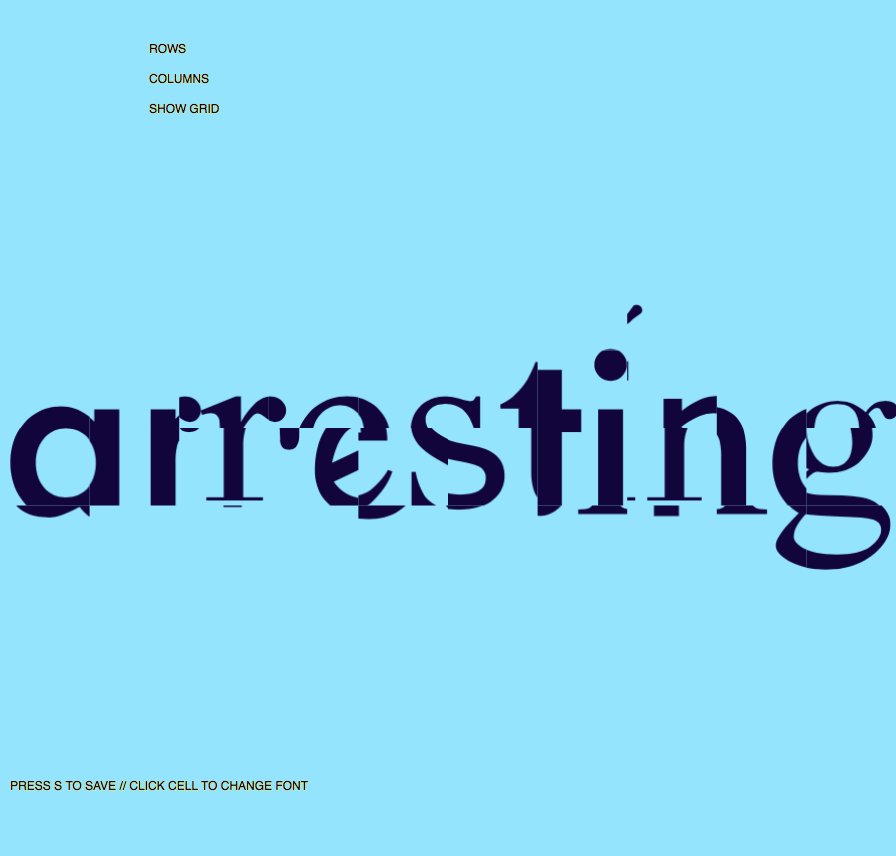
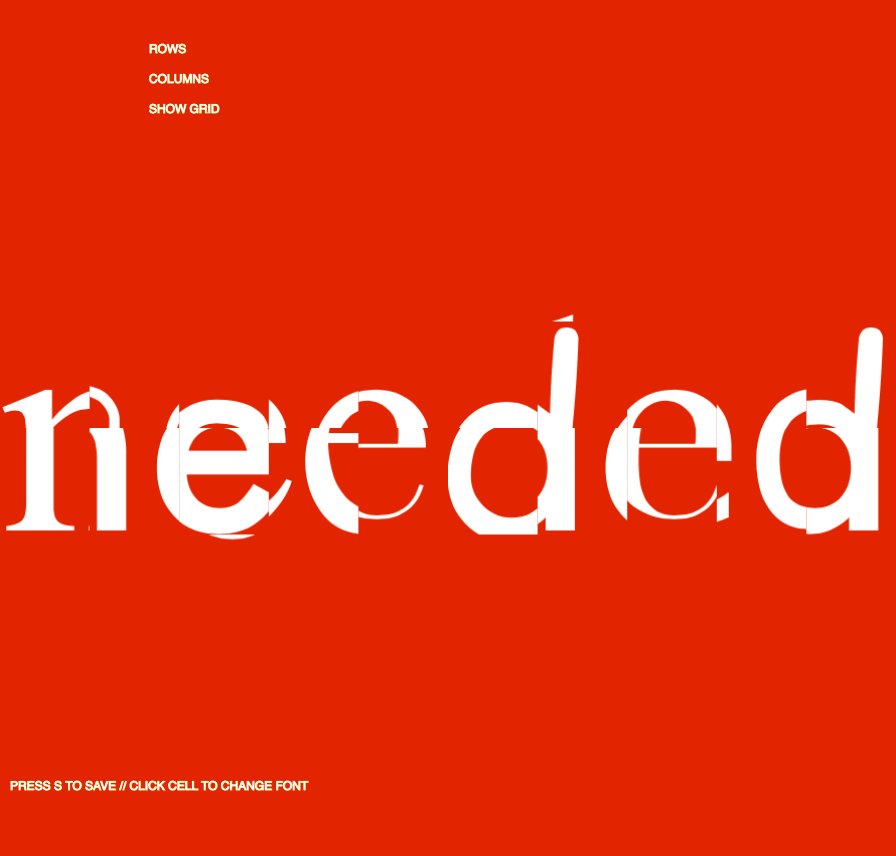
The project titled Gridworks features a new type tool that allows the designer to combine letterforms almost to the point of abstraction. The viewer inputs the letter (or word), and manual sliders allow the adjustment of the grid size to change the letterform.
Each quadrant will also display a different type face. The viewer can then click to cycle through different combinations and export choices as a PNG for download, allowing for these letter symbols to be combined with other type and layout elements to create unique compositions.
Future Use
I think classes like Generative Design and Projects like the Generative Type project allows students to explore and experiment. This is just a simple expressive tool, but the concept can be applied to type combinations, image combinations, and/or both. This generative process redraws the letterform and adds a bit of randomness, chaos, and surprise to the typesetting process.
Good design is innovative!